Google Ranking Faktoren - Core Web Vitals

Im Mai 2021 wird das Page-Experience-Update von Google durchgeführt. Die Core Web Vitals und weitere User Experience Signale nehmen dann Einfluss auf das Suchmaschinen-Ranking. Sind Sie auf die Veränderungen gefasst?
Welche Vorbereitungen sollten Sie treffen, um zum Zeitpunkt des Updates optimale Suchmaschinen-Ergebnisse zu erzielen? Was sind die Core Web Vitals? Wieso ist die Ladezeit einer Webseite elementar wichtig und wie können Sie diese verbessern? Diese Fragen beantworten wir Ihnen in diesem Blogbeitrag.
Um eine optimale Platzierung bei Google zu erreichen, müssen Sie mehr bieten, als relevante Inhalte zu den Suchbegriffen - denn das allein reicht nicht aus. Ein benutzerfreundliches Design steht immer mehr im Vordergrund. Die Nutzer sollen sich intuitiv auf der Webseite zurechtfinden und schnell zu den gesuchten Informationen gelangen.
Die Core Web Vitals sind bereits seit einiger Zeit in aller Munde. Sie definieren, wie benutzerfreundlich eine Webseite ist. Nach dem «Page Experience»-Update im Mai 2021 nehmen diese Werte grossen Einfluss auf Ihr Suchmaschinen-Ranking. Dabei werden folgende Aspekte analysiert:
- Ladezeit / Largest Contentful Paint (LCP)
Wie schnell wird der Hauptinhalt einer Seite geladen? 2,5 Sekunden oder weniger gilt dabei als optimaler Messwert. - Interaktion / First Input Delay (FID)
Misst die Zeit bis zur ersten Interaktion eines Nutzers. Als positive Bewertung zählt, wenn weniger als 100 Millisekunden vergehen. - Visuelle Stabilität / Cumulative Layout Shift (CLS)
Dieser Faktor ermittelt, wie sehr sich das Layout des visuellen Seiteninhalts verändert, nachdem die Seite geladen ist. Der CLS-Wert sollte idealerweise weniger als 0,1 betragen.
"Diese Signale messen, wie Nutzer die Erfahrung der Interaktion mit einer Webseite wahrnehmen" - so Google. Durch die Überprüfung möchte Google sicherstellen, dass Nutzer hilfreiche Erkenntnisse im Internet erlangen. Zudem plant Google jene Webseiten hervorzuheben, welche die Core Web Vitals Richtlinien erfüllen. Inwiefern dies visuell dargestellt bzw. ob die Kennzeichnung überhaupt erfolgen wird, steht noch in den Sternen – die Idee befindet sich noch in der Testphase.
Folgende Faktoren spielen beim Google-Ranking ebenfalls eine grosse Rolle:
- Wie mobilfreundlich ist die Seite?
- Wird sicheres Surfen auf der Webseite gewährleistet?
- Wie sieht es mit der HTTPS-Sicherheit aus?
Core Web Vitals analysieren
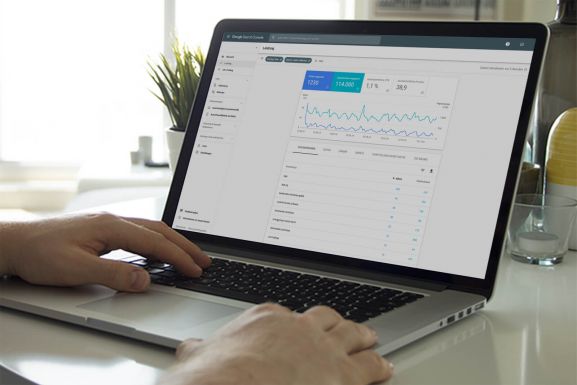
Messen Sie zunächst die Core Web Vitals Ihrer Webseite in Tools wie der Search Console oder PageSpeed Insights. Alle Seiten innerhalb des Online-Auftritts lassen sich in einem Core Web Vitals Bericht auswerten. Dank der transparenten Analysedaten, erkennen Sie frühzeitig Ihre Stärken und Schwächen, in Bezug auf die Benutzerfreundlichkeit.
Weshalb ist die Ladezeit einer Webseite elementar wichtig?
Wenn Sie sich bei Google ein gutes Ranking erkämpfen möchten, legen wir Ihnen ans Herz, sich mit der Ladezeit Ihrer Webseite intensiv zu beschäftigen. Bei mehr als 5 Sekunden Ladezeit verlassen fast alle Nutzer Ihre Webseite wieder, bevor sie diese überhaupt zu Gesicht bekommen haben. Laut Google liegt der Wert einer Absprungrate dann bei über 90 %. Wie bereits erwähnt, empfiehlt Google eine Ladezeit von 2,5 Sekunden oder weniger. Kurz gesagt: Eine schnelle Ladegeschwindigkeit ist das A und O für jeden Webauftritt und wird von Nutzern vorausgesetzt.
7 Tipps zur Optimierung der Ladegeschwindigkeit
- In der oberen Fläche der Webseite platzieren Sie besser keine grossen Bilder - achten Sie darauf, dass diese nicht auf den ersten Blick sichtbar sind. Google misst die Ladezeit, bis der Hauptteil der Seite (der sichtbare Bereich) geladen ist, daher integrieren Sie grosse Grafiken am Besten im unteren Webseitenbereich. Komprimieren Sie zudem die Bilder, vor der Implementierung in Ihr CMS. Ein Komprimierungstool ist z.B. tinyjpg.
- Es ist empfehlenswert, die CSS-Dateien im oberen Bereich der Webseite zu positionieren, wärend JavaScrips im Footer eingebettet werden sollten.
- Nehmen Sie den Quellcode genau unter die Lupe! Sind unnötige Leerzeichen oder Kommentare vorhanden, welche die Ladezeit negativ beeinflussen könnten?
- In CSS-Dateien werden Angaben zur Art, Grösse und Farbe der Schrift und sonstige gestalterische Elemente definiert. Wenn jeder Style mit einem separaten CSS-Code hinterlegt ist, wirkt sich das schlecht auf die Ladezeit der Seite aus. Fassen Sie deshalb alle CSS- und JavaScript-Dateien zu einer einzelnen Datei zusammen.
- Wenn ein User eine veraltete URL (z.B. die alte Webseite oder ehemalige Seite innerhalb des Online-Auftritts) aufruft, wird dieser häufig durch eine 301-Weiterleitung zur gewünschten Ziel-URL weitergeleitet. Das ist grundsätzlich SEO-Konform – jedoch gilt es unnötige Weiterleitungen zu reduzieren, damit die Ladezeit nicht beeinträchtigt wird.
- Ein serverseitiges Caching aktivieren und einrichten. Das ist vor allem nützlich, wenn Nutzer in einer Sitzung mehrere Seiten aufrufen. So kann die Ladegeschwindigkeit nach dem ersten Seitenaufruf minimiert werden.
- Auch die Wahl Ihres Content-Management-Systems kann die Ladezeiten beeinflussen. Gemäss Aussagen von Google, erzielt das CMS von Jimdo gute Ergebnisse.
Schlusswort
Wissen Sie bereits wie Google Ihre Seitenerfahrung bewertet? Seien Sie Ihrer Konkurrenz einen Schritt voraus, indem Sie frühzeitig eine bessere Position in den Suchergebnissen anstreben! Gerne erstellen wir für Sie eine rundum-Analyse in Bezug auf die Core Web Vitals und Page Experience. Zögern Sie nicht, uns zu kontaktieren!