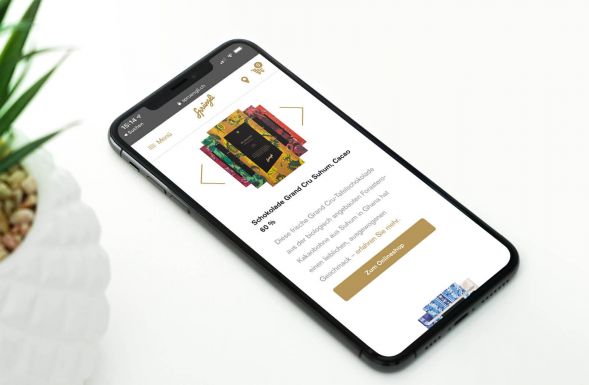
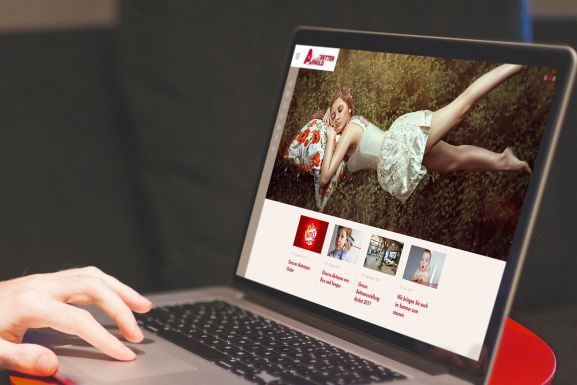
Integration Spotify Playlist bei Confiserie Sprüngli AG Webseite
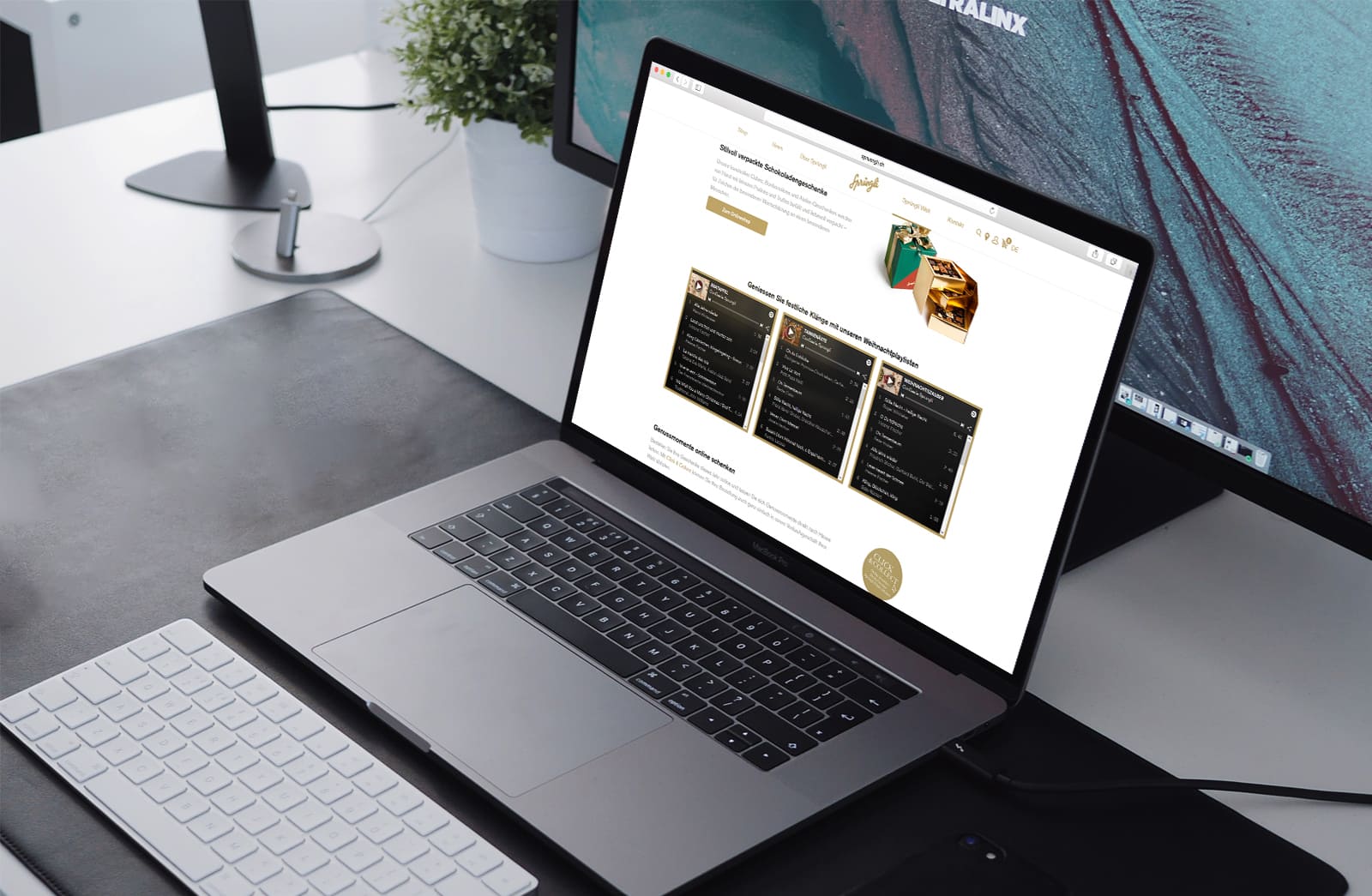
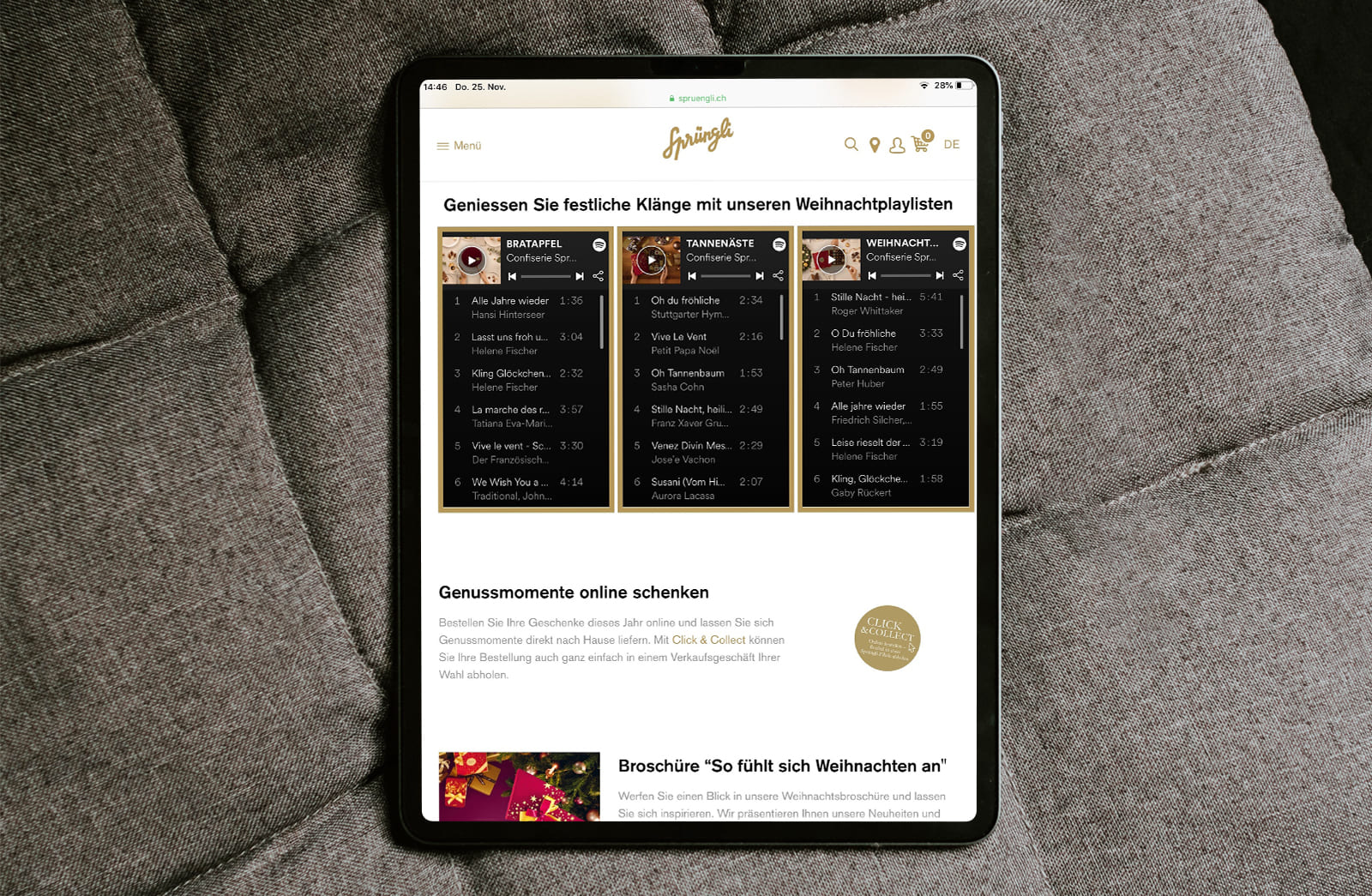
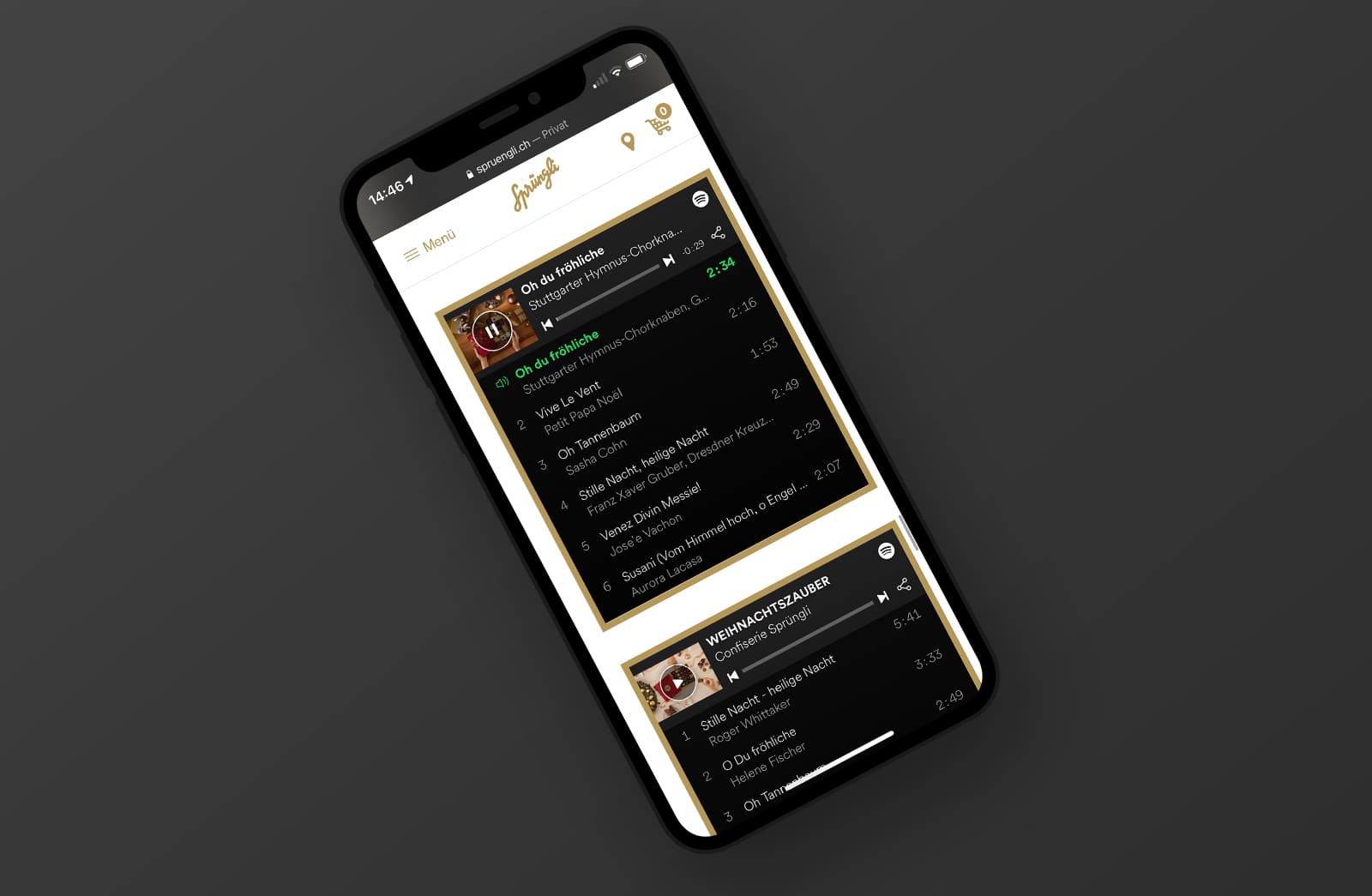
Um die Kunden der Confiserie Sprüngli AG mit festlichen Klängen in Weihnachtsstimmung zu versetzen, haben wir drei Spotify Playlisten auf der Webseite eingebunden. Die besinnlichen Weihnachtslieder sorgen für ein einzigartiges, emotionales Einkaufserlebnis innerhalb der Confiserie Sprüngli AG Weihnachts-Landingpage. Ein Song wird jeweils 15 Sekunden lang abgespielt - danach können Webseitenbesucher direkt zu Spotify wechseln, um sich weiterhin von der Musik verzaubern zu lassen. Den Spotify Playlist Feed haben wir mittels iFrame integriert.
Was ist ein iFrame und wozu dient es?
Als iFrame wird ein HTML-Element bezeichnet, das ermöglicht, externe Dokumente oder Applikationen in eine HTML-Webseite zu integrieren. Zwischen dem eingebundenen und ursprünglichen Inhalt besteht kein Datenaustausch: Die beiden Dokumente bzw. Applikationen agieren unabhängig voneinander, da die Integration visuell erfolgt. Das iFrame bietet eine äusserst sichere Methode, um externe Inhalte an beliebiger Stelle einer HTML-Webseite einzubinden und dynamisch sowie responsive wiederzugeben.
Anwendungsbereiche von iFrames
iFrames können für unterschiedlichste Zwecke verwendet werden: Z.B. um die neusten Inhalte von externen Quellen (Blogbeiträge, Impressionen usw.) auf der eigenen Webseite einzubetten und abzubilden, zur Präsentation von Videos (Youtube), für die Integration von interaktiven Applikationen (z.B. Terminkalender, Kontaktformulare uvm.) oder um, wie in diesem Blogbeitrag beschrieben, eine Spotify Playlist einzubinden.
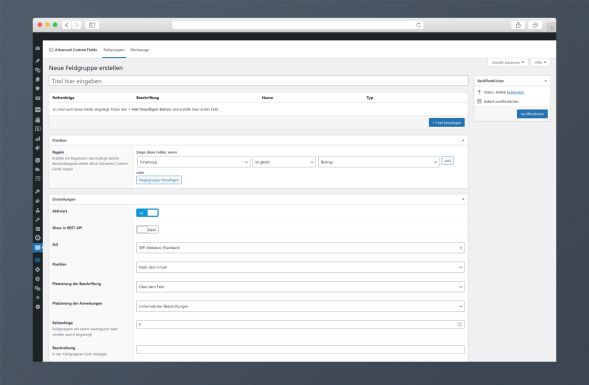
Wie wird das iFrame integriert?
Ein iFrame wird als HTML-Zeile im Quellcode eingefügt. Innerhalb des Code-Snippets kann die Grösse und Ausrichtung des iFrames festgelegt werden.
Entdecken Sie die festlichen Köstlichkeiten der Confiserie Sprüngli AG, während Sie sich von weihnachtlichen Klängen verzaubern lassen. Jetzt Landingpage «So fühlt sich Weihnachten an» besuchen!